This article is an ultimate guide on how to make an interactive online presentation using MS PowerPoint. Here you will find detailed step-by-step instructions to creating interface elements make the presentation truly interactive.
In a previous post we looked at the interface elements the BBC website uses to sketch workable interface outline for an interactive online presentation. Now we’ll give you step-by-step instructions on how to make an interactive online presentation in MS PowerPoint we developed using this sketch.
- Navigation tools properties
- Navigation tools layout
- How to Create an Interactive Presentation Tab Bar Using MS PowerPoint
- How to Create an Interactive Presentation Navigation Bar
- Highlight an Interactive Presentation Active Topic
- How to Create an Interactive Presentation Pagination Bar
- Highlight an Active Slide on the Pagination Bar
- Do I Need an Interactive Presentation Homepage in PowerPoint
- How to Create an Interactive Presentation Buttons
- How To Disable PowerPoint Default Slide Advancing
- Quizzes in an Interactive Presentation? Excellent!
Below we will only talk about the technical aspects of implementing an interactive presentation interface using MS PowerPoint. And we deliberately do not talk about design.
Everything about colors saturation and compatibility, images transparency, frames styles, rounded corners, etc. we left for you. You can handle it, we are sure!
Navigation Tools Properties
If you think about what properties an interactive presentation navigation tools should have, then you will quickly come to the following conclusions:
- They must not distract the viewer from the subject of the presentation.
- They must allow the viewer to
- switch between topics,
- move from the current slide to the next or previous,
- understand which topic is active and
- understand which slide of the current topic is active.
Understanding these properties will help us to develop the layout of the presentation slide.
Navigation Tools Layout
We will divide presentation slide into three parts: upper, lower and central, to use as follows:
- The tab bar will be located at the upper part. Using it the viewer will be able to switch from topic to topic.
- We’ll place buttons for navigate:
- from the active presentation slide to the next or previous presentation slide and
- from the active slide of current topic to the next or previous slide of current topic
- We’ll reserve the central part for the presentation content and will no longer mention it in this article.
Now we can start designing the interface elements: tab bar and navigation buttons 2-a. They should be located on each slide. This is absolutely obvious. This means our interactive presentation can not do without PowerPoint Slide Master.
So, let’s go! Launch your MS PowerPoint program and start by creating a blank document. This blank sheet will turn into an outstanding interactive online presentation soon, don’t doubt!
Go to the View tab and click the Slide Master icon in Master View group to access the Slide Master. In the left-hand pane, scroll up to the top, larger thumbnail and click it. Whatever you place on this master will appear on every slide of your interactive presentation, no matter which layout it uses. This is exactly what we need, isn’t it?
Now is the time to choose a color scheme for your presentation. Subsequently, it can be easily changed if you deem necessary. We chose the Grayscale scheme.
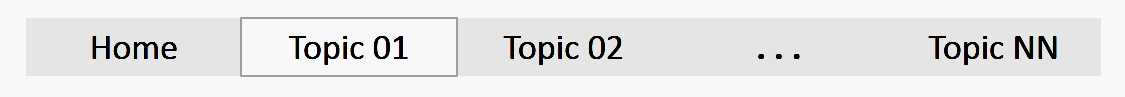
How to Create an Interactive Presentation Tab Bar Using MS PowerPoint

To create a tab bar, you need to thoroughly design the first tab.
- Go to Insert tab and click the Shapes button in Illustrations group. The drop down menu will appear. Select Rectangle shape in the Rectangles option.
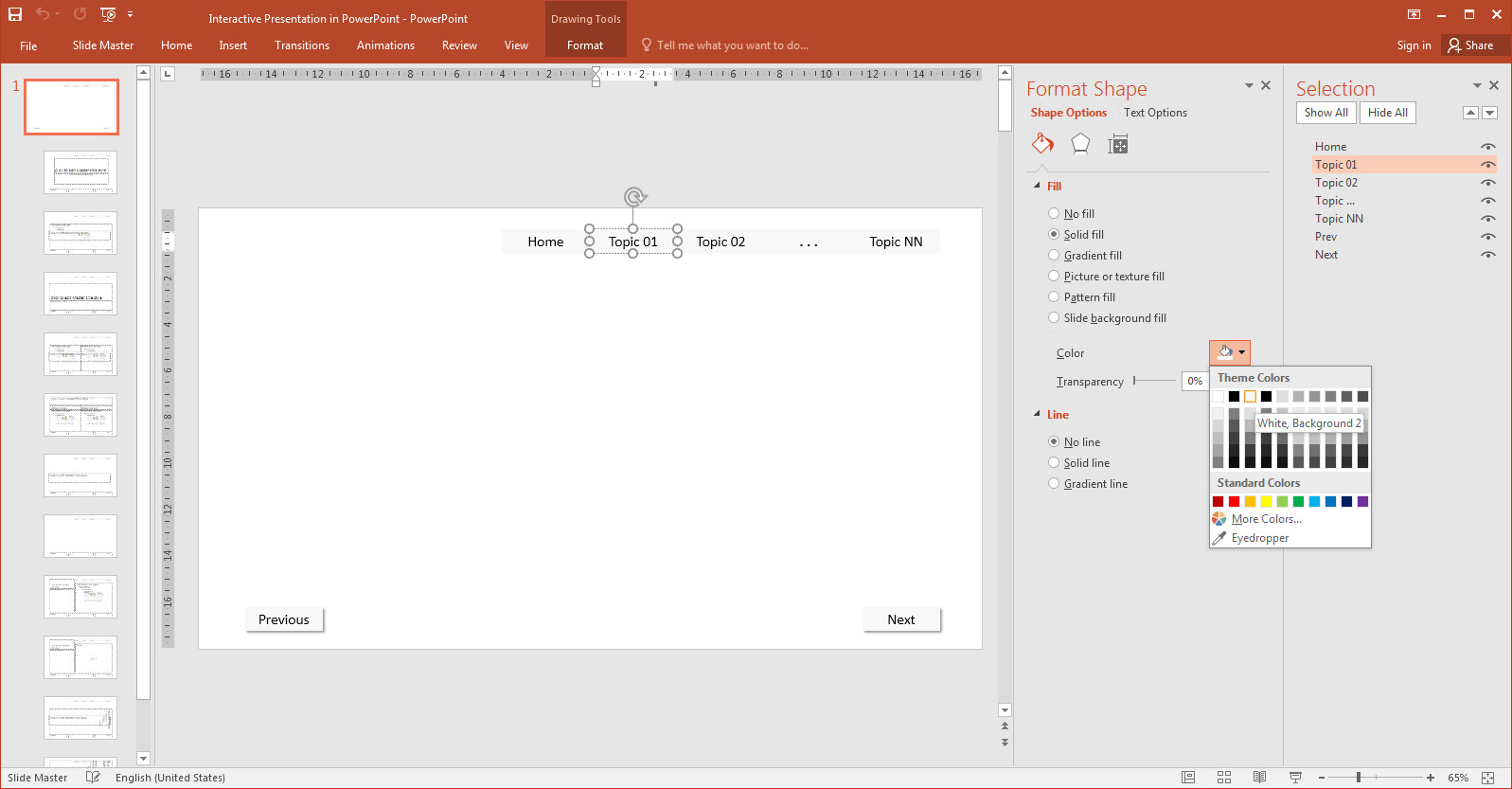
- Draw the tab. Then select the fill color White, Background 2 and remove the line around the tab using the Shape Format pane. Select the tab and write any title, for example “Title 01”. You will change it later.
- Copy your tab and then paste it as many times as it is planned to be in the tab bar plus two additional ones.
- Move the two additional tabs to the bottom of the slide. We use them to make navigation buttons later.
- Align the remaining tabs vertically and distribute them horizontally end-to-end with each other without gaps.

All of this tabs will become a full-fledged tab bar when we attach hyperlinks. In the meantime, just move them to the top of the slide.
How to Create an Interactive Presentation Navigation Bar
The navigation bar should contain buttons for moving from the active presentation slide to the next or previous slide as described in 2-a.

- Add a shadow to make them look more like buttons:
- select both shapes simultaneously and on the Format Shape pane select the Offset Diagonal Bottom Right shadow or any other.
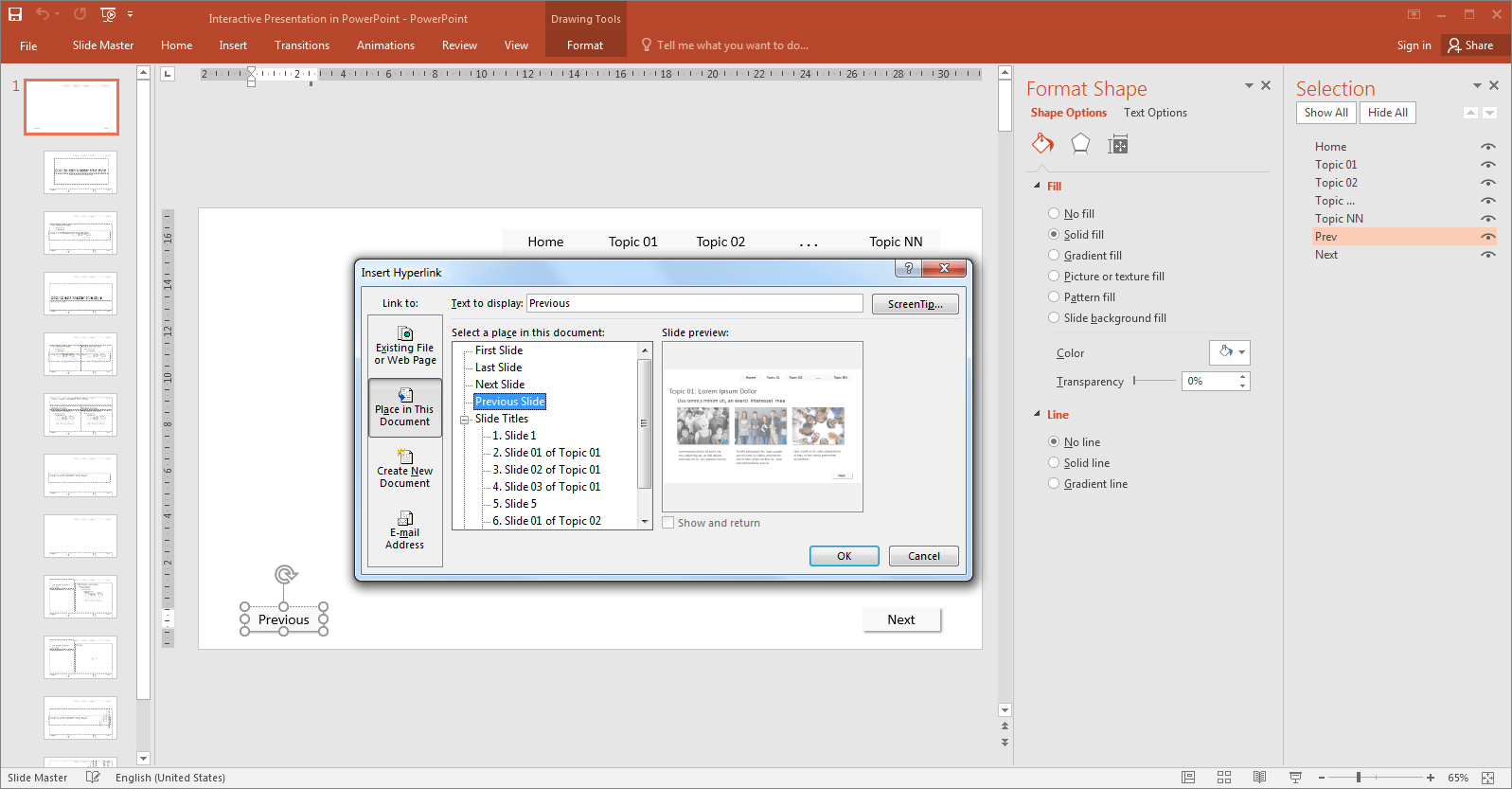
- Attach the hyperlinks:
- select the Previous button;
being sure to click the shape, not the text inside it. You want the hyperlink to work if you click anywhere on the tab and you probably don’t want the text to be underlined and change to the hyperlink theme color;

Press Ctrl+K to attach the hyperlinks - press Ctrl+K or go to the Insert menu and click Hyperlink button in the Links group;
- in the Link To pane of the Insert Hyperlink dialog box, choose Place in This Document;
- in the Select a place in this document pane, choose the Previous Slide.
- Click OK to create the hyperlink
- and repeat the steps above for the Next button.
- select the Previous button;
As a result the navigation bar will look like two buttons aligned on the slide edges and an empty space between them in which we’ll place the pagination bar of the active topic later.
How to Highlight an Interactive Presentation Active Topic
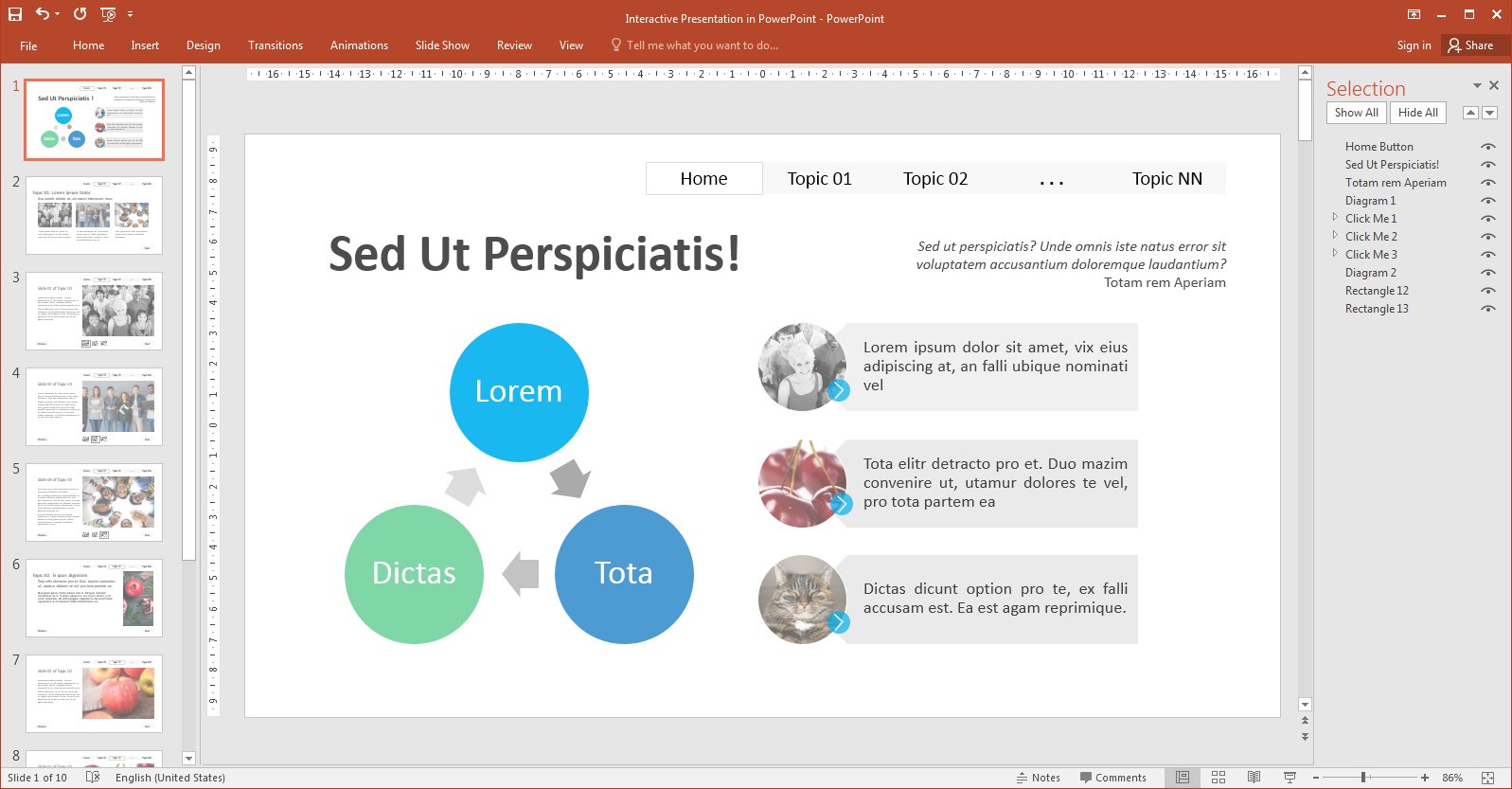
Go to the View tab and click the Normal button in the Presentation View group to return to the normal view and create all your slides.
People like to know where they are in the presentation, so it’s a good idea to highlight the active topic to help them to relate it with the presentation wholeness. You just need to change the background color and add a border around the tab. Here is a step-by-step guide on how to do this:

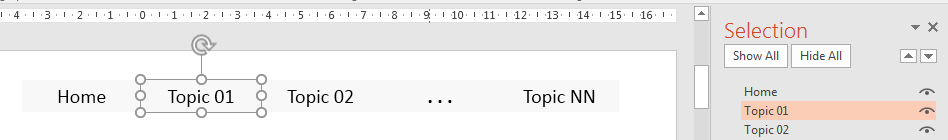
- Go to Slide Master and select the current topic tab.
- Link the topic tab to the current topic first slide.
- Copy the current topic tab.
- Return to Normal View and paste the tab you copied above the current tab.
- Change the fill color to Solid fill White Background 1and line from No line to Solid line using the Format Shape pane.
- Copy the tab you made and paste it into each slide of the current topic.
How to Create an Interactive Presentation Pagination Bar
The pagination bar is a useful interactive presentation interface element for themes consisting a lot of slides. Use it! It will help viewers more understand where they are relative to the start or finish of the topic.
The pagination bar should contain buttons for moving from the active slide of current topic to the next or previous slide as described in 2-b. Below we will give step-by-step instructions on how to make a pagination bar with image thumbnails. We assume you have prepared thumbnail images of the same size in advance.
How to Create the Pagination Bar Step-by-Step
- Select the first slide of the current topic.
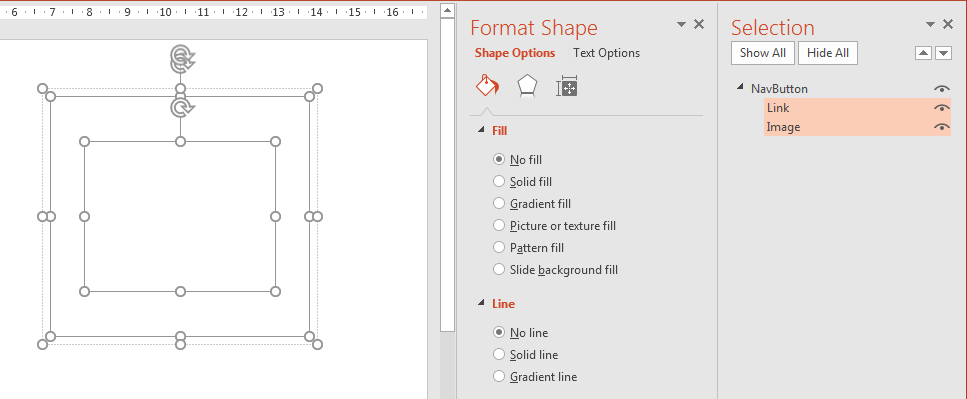
- Draw two rectangular shapes proportional to your thumbnails: the first should be slightly smaller than the second.
- Open the Selection pane and name the smaller shape as Image and the larger one as Link.
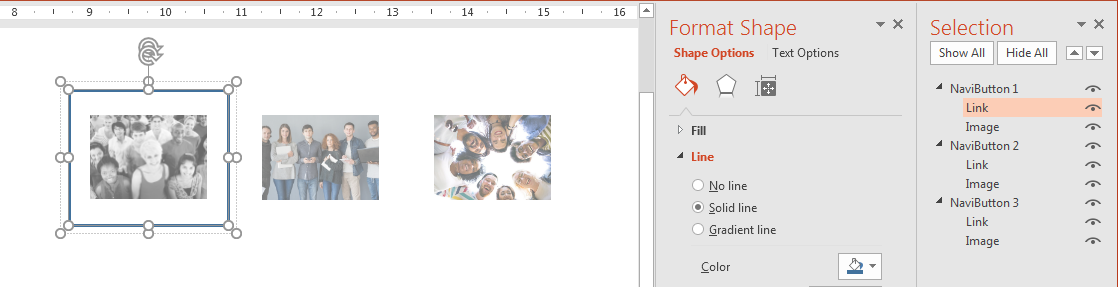
- Set the option values using the Format Shape pane:
- Fill as Solid fill, Transparency as 100%, Line as No Line for shape named Link;
- Fill as No fill, Line as No Line for shape named Image;
- Place the shapes as shown at the picture: below named Image, above named Link.

Place the shapes as shown at the picture - Press the Ctrl key, select both shapes, merge them and name as NavButton.
- Copy the NavButton button using Ctrl-C and paste as many times as the number of slides in the topic using Ctrl-V.
- Distribute horizontally the buttons you made and align them vertically as the Previous and Next buttons.
- Number the NavButton buttons as NavButton01, NavButton02, etc.
- Repeat for each NavButton buttons from first to last:

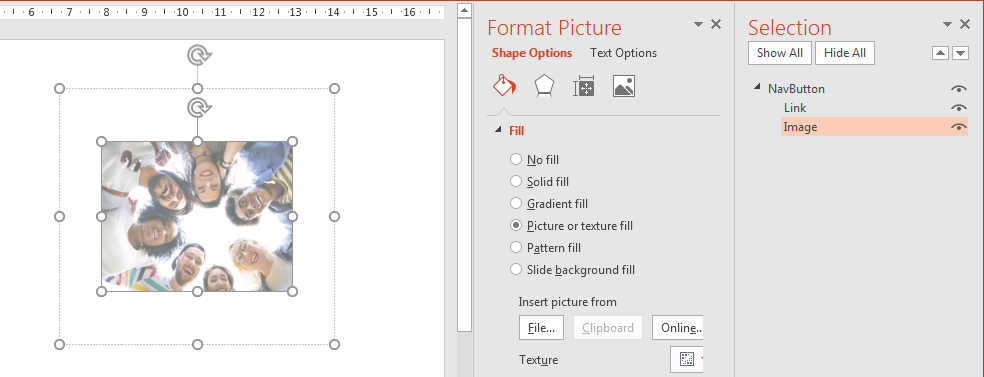
- select the shape named Image;
- set the Fill option as Picture or texture fill using the Format Shape pane and then paste the prepared picture using the File… button;
- select the shape named Link, press Ctrl-K and link it by a hyperlink to the corresponding topic slide as described here.
- Copy the pagination bar you made and paste it on each slide of the current topic.
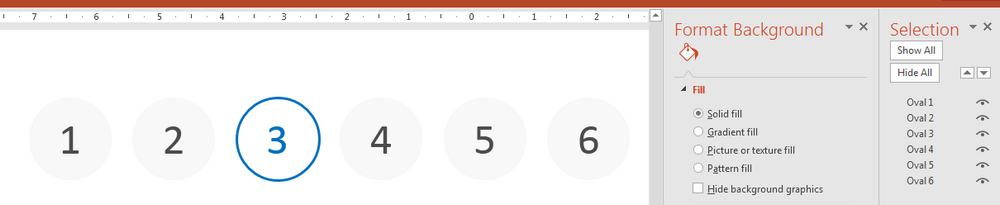
That’s all! If you study the pagination bar layout with thumbnails then you can easily do something else, for example the simple slides numbering, as shown in the picture below.

How to Highlight an Active Slide on the Pagination Bar

It is very simple! To highlight the active slide button on the Pagination Bar you need:
- Select the slide on which you want to highlight the active slide button.
- Then select the NavButton button of the active slide on the Pagination Bar.
- Then find and select the shape named Link of the NavButton button on the Selection pane.
- And finaly set the Line option value of this shape as Solid line.
As a result, the frame will appear around the active button. This is enough to highlight it among the other buttons, is not it?
Do I Need an Interactive Presentation Homepage in PowerPoint
A homepage is a useful but optional element of an interactive presentation. If you are going to talk about how you feed a puppy, then most likely you can do without a homepage.

In other cases, using the homepage will allow you to show the general structure of the interactive presentation and provide short explanations for its topics. Thus, you will help the viewer to get a general idea of presentation essence and understand what path it will have to go through its contents even before the start of the presentation.
How to Create an Interactive Presentation Buttons
This post on how to make an interactive presentation using MS PowerPoint will be incomplete if do not say anything about buttons.
A button is such a magical contraption which we’re click and suddenly find ourselves in some other place. (Wow, what an excellent definition, right?) This “teleportation” is caused by the hyperlink hidden inside the button.
Simple buttons, like these, look familiar, right?

We call them simple because they consist of a single shape. Using the shape properties a simple button can be assigned text, image, shadow and much more. We already wrote above how to create a simple button, how to add an image to it and how to attach a hyperlink to it.
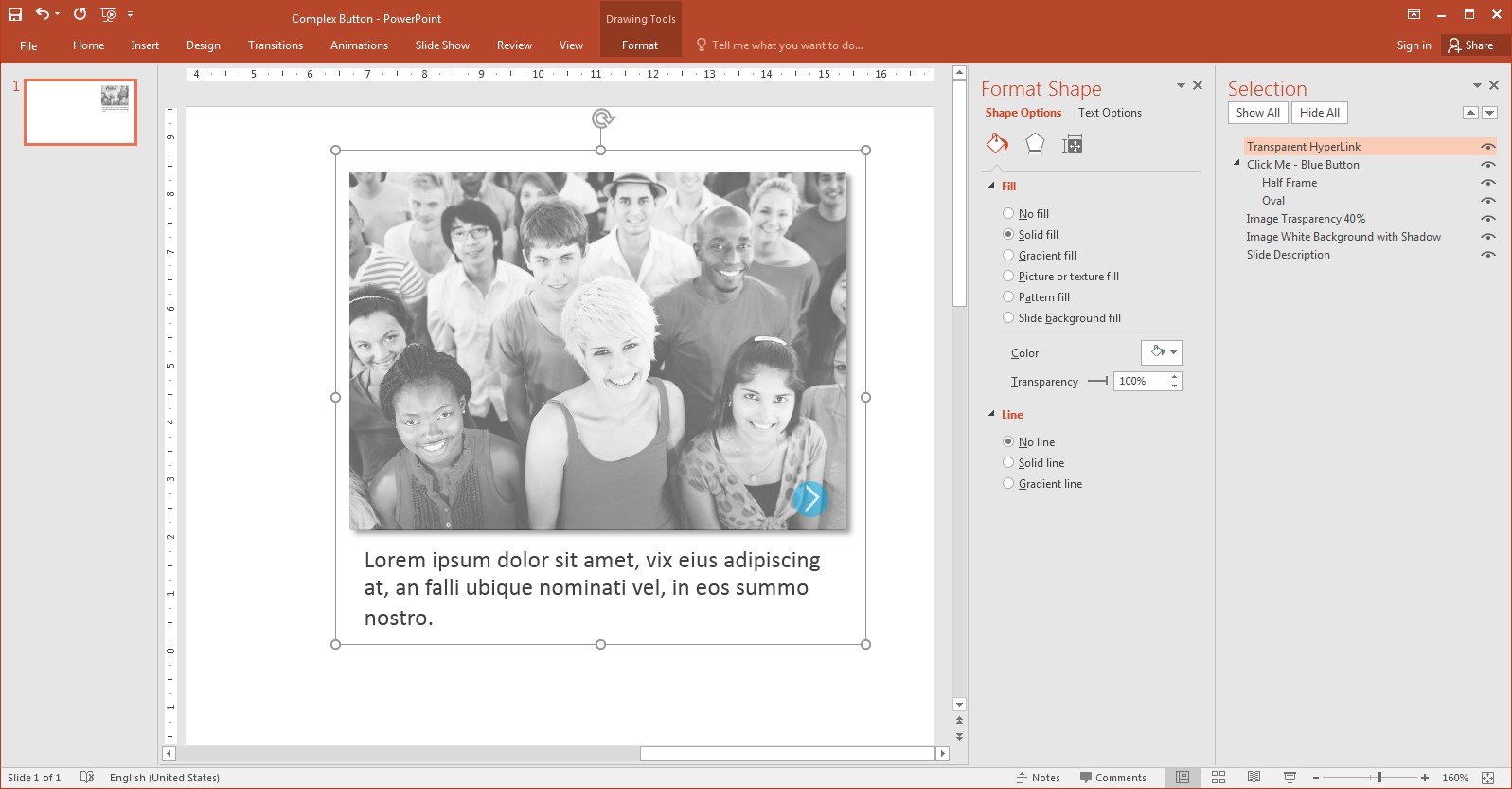
Below we gave an example of the more complex button. It consists of several shapes which listed on Selection pane.

The hyperlink is attached to a transparent shape located on top of the other shapes. That is the small trick.
Not a rocket science, isn’t it?
How To Disable PowerPoint Default Slide Advancing
We need the interactive presentation always responds correctly to the viewer’s clicks, ish’t it?
In PowerPoint defaults a left mouse click queues the next slide. This means that if the viewer clicks past a button or a hyperlink accidentally, PowerPoint will change the slide to the next. For an interactive presentation this actions is not acceptable, right?

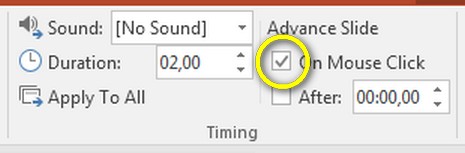
To avoid this problem, go to the Transitions tab and disable the On Mouse Click checkbox in the Timing group. This will make the presentation respond to clicks of buttons or links and not respond to any other clicks.
Quizzes in an Interactive Presentation? Excellent!
Concluding this article it is worth mentioning the capabilities of MS PowerPoint to organizing interactive quizzes.
Quizzes are a convenient tool allows you to change the direction of your interactive presentation depending on the your viewers awareness. Using quizzes you get the opportunity to create an interactive online presentation with an individual approach for each viewer. What could be better?
Read our PowerPoint Triggers: Making Interactive Presentation article to learn how to design a personalized interactive online presentation for your audience.

