In our previous article, we showed how to cutout text from a PowerPoint form using Merge Shapes tools. Now we suggest you take one more step and use the animation to give motion to a motionless background. Let’s see what happens?
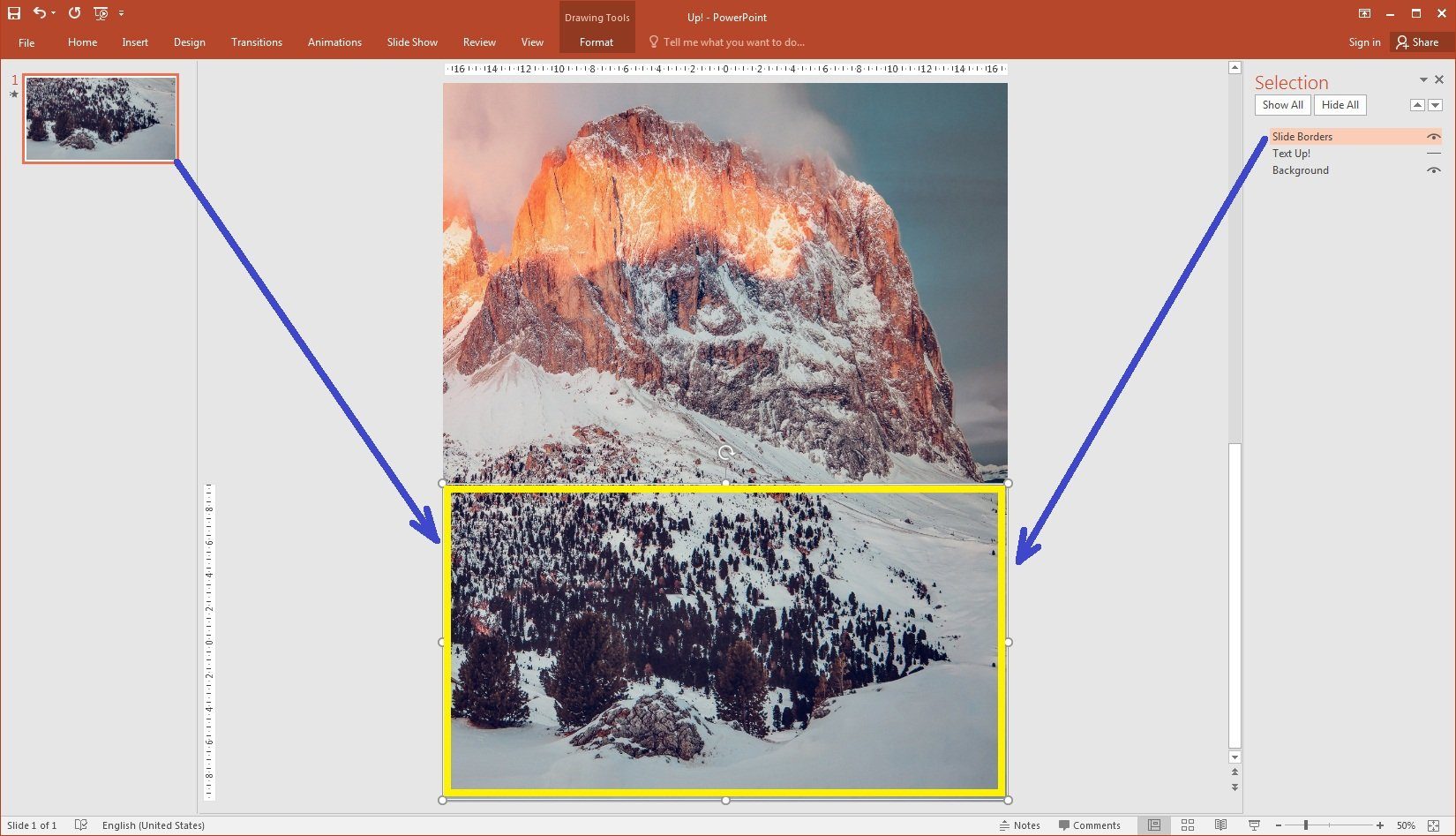
Background image
- First we’ve chosen a photo by Eberhard Grossgasteiger from Pexels as an illustration,
- then cropped it to get a suitable vertical size image,
- and finally inserted it into the slide:

…and finally inserted it into the slide
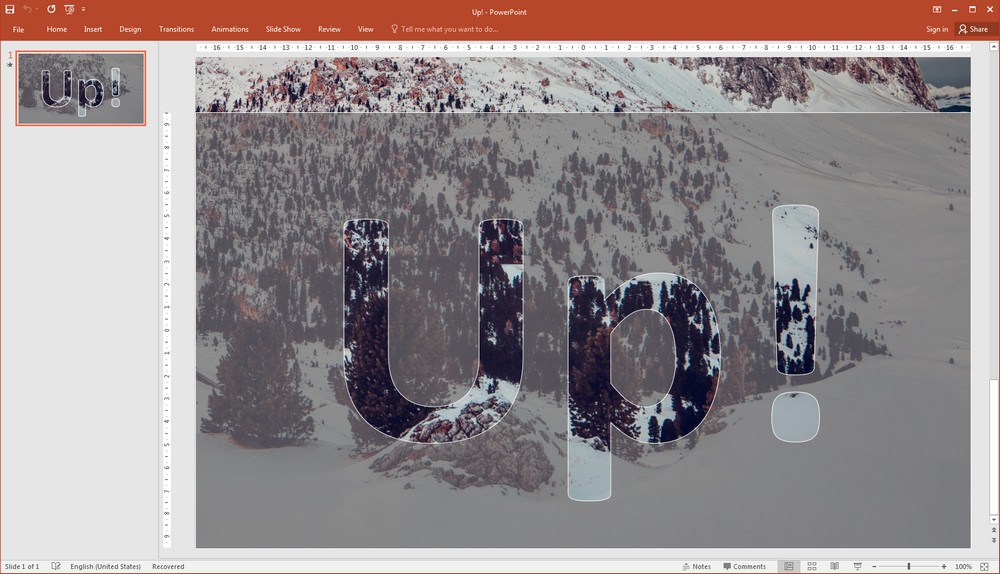
Making cutout text (without animation yet)
We decided that short exclamation “Up!” will look fine as cutout text, so we placed it in a Text Box and then followed the instructions of “peeping text” article.

Cutout text plus animation
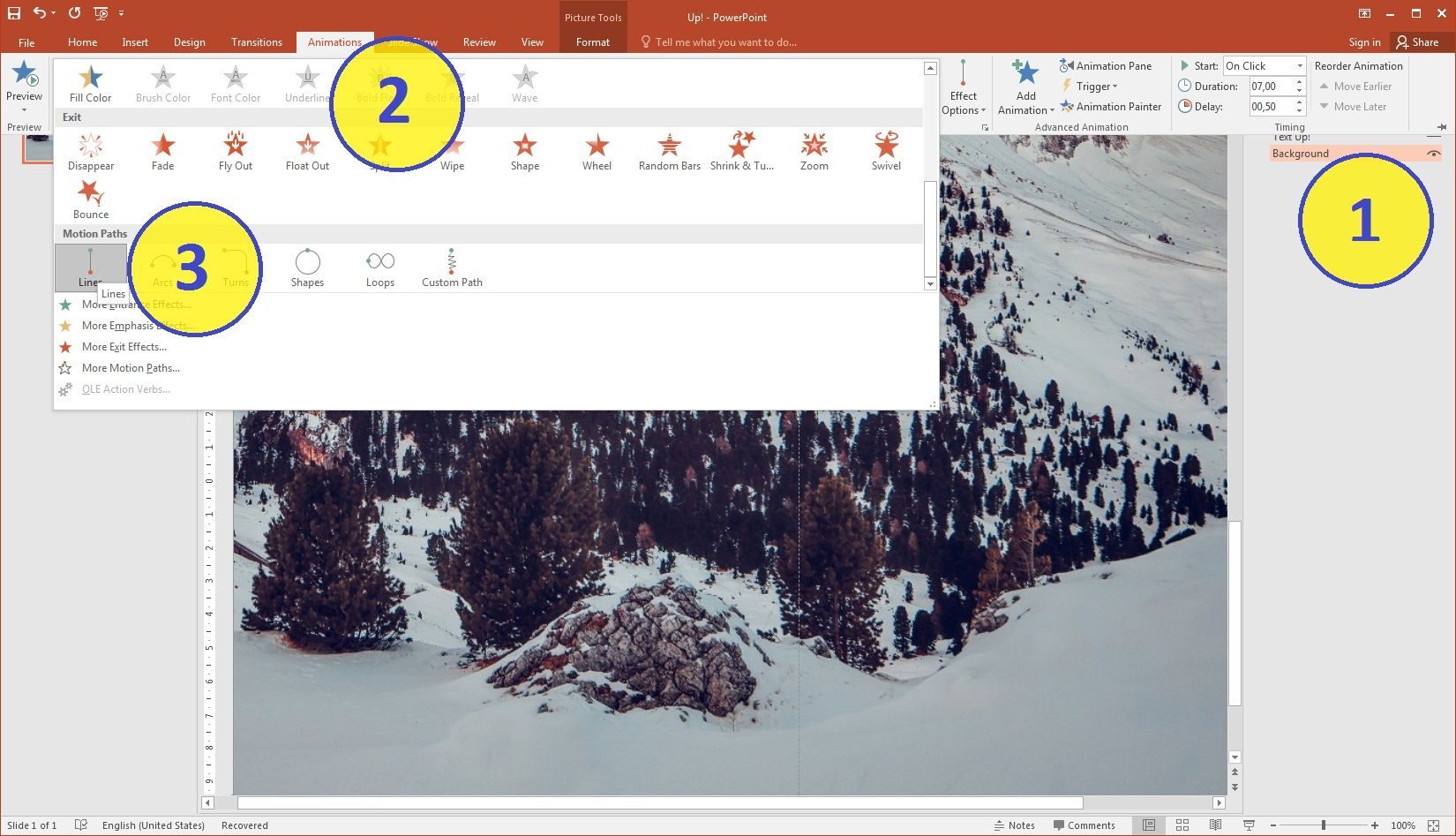
Now we had a background image and a shape with cutout text. It remains only to add and configure the animation for the background. To do this:

- we selected the background object,
- clicked on the Animation tab
- and selected the Motion Path “Lines” (option “Down” set by default).
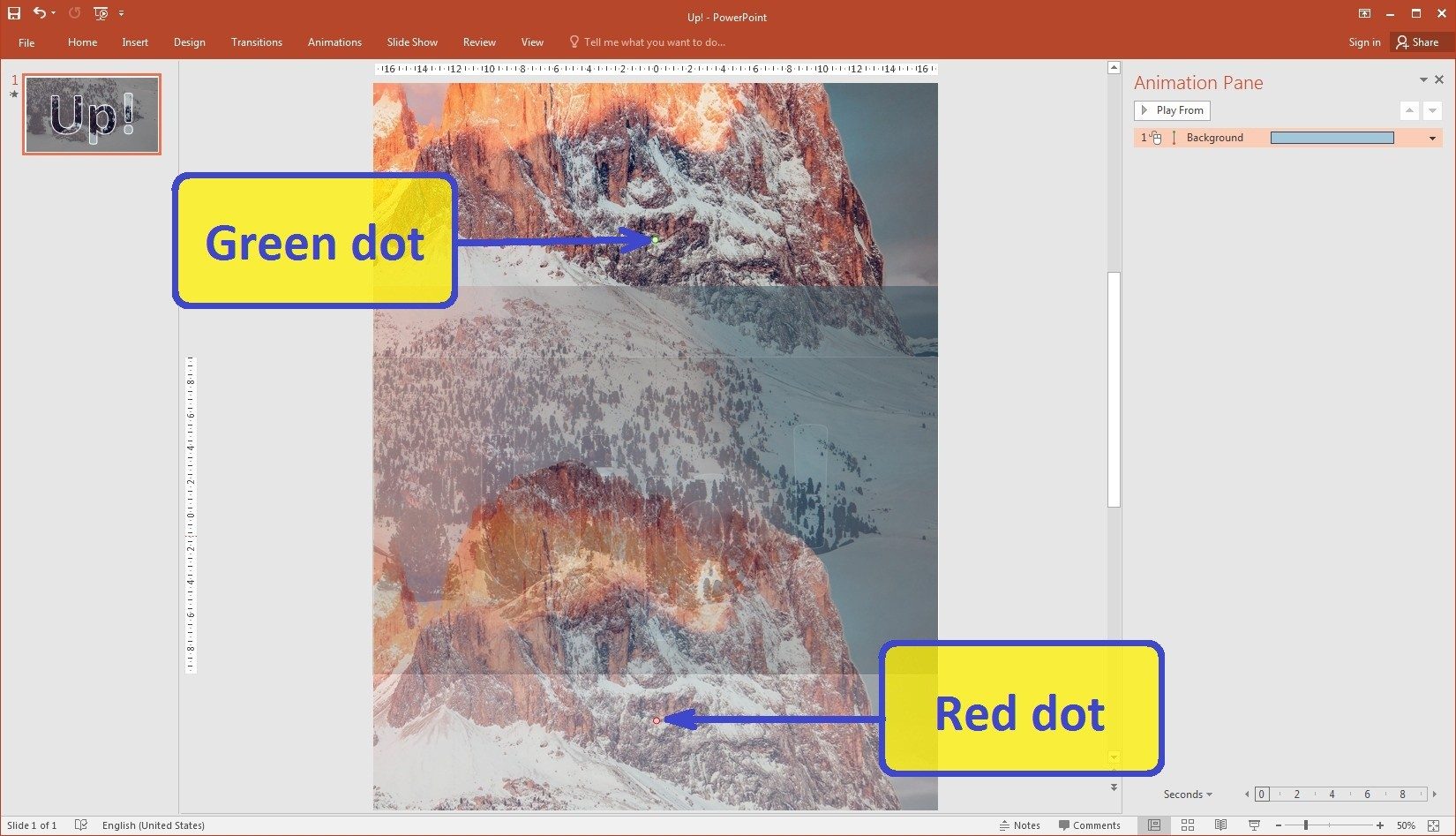
- To change the length of the path, we dragged red and green dots.

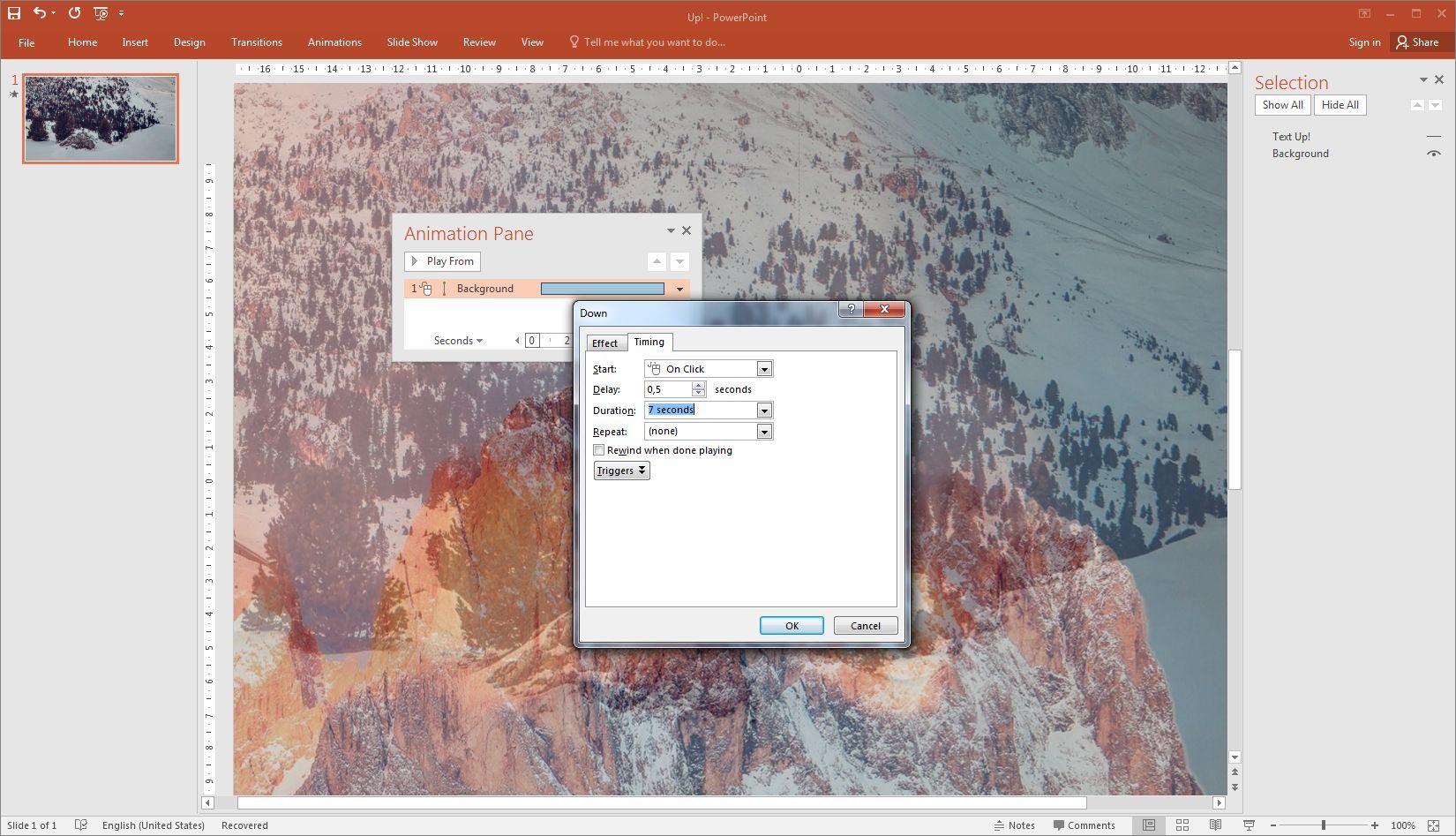
- To set the duration to 7 seconds, we used the Animation pane.

And finally, here’s what we’ve got:
Achieve More with PowerPoint Animation
We showed you how to use cutout text with animation to enhance your presentation slides. But what about using an animation to get a 3D image?
Imagine that in front of the audience the usual 2D image on your slide suddenly gains depth and movement. No one will remain indifferent, right?
Please, read our article How to Give 3D Parallax Effect to 2D Images to learn this technique.

